
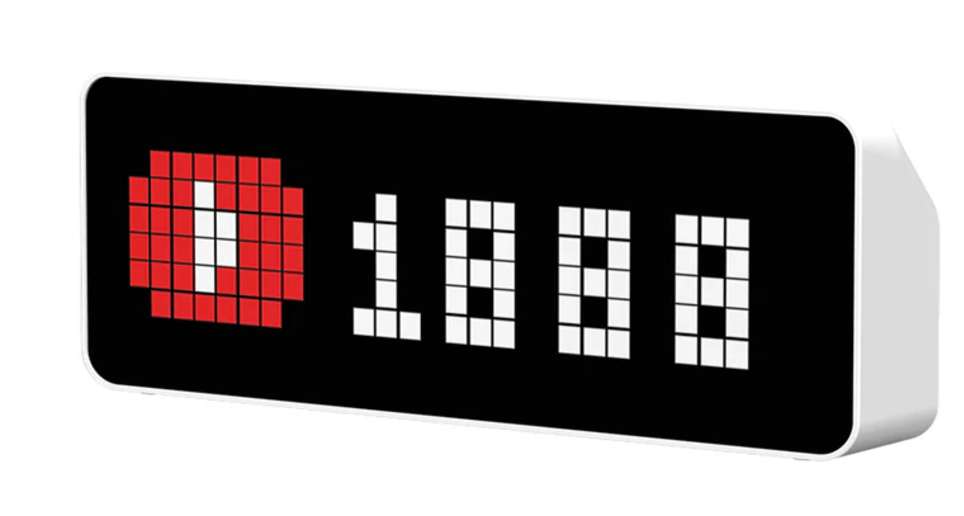
Diese Uhr ist nicht nur ein stilvolles Accessoire, sondern auch ein wahres Multitalent im Smart Home. Dank ihrer nahtlosen Integration in Home Assistant kannst du die Ulanzi TC001 ganz nach deinen Wünschen anpassen und automatisieren. Stell dir vor, wie sie dir nicht nur die Uhrzeit anzeigt, sondern auch aktuelle Wetterdaten in lebendigen Animationen präsentiert oder dich rechtzeitig an deine nächsten Termine erinnert. Lass deiner Kreativität freien Lauf und gestalte deine Uhr mit individuellen Designs, die deine Persönlichkeit widerspiegeln. Die Ulanzi TC001 Smart Pixel Uhr ist der Schlüssel, um dein Zuhause intelligenter und stilvoller zu machen. Entdecke die unendlichen Möglichkeiten der modernen Technologie und verwandle dein Zuhause in einen Ort, der sowohl funktional als auch ästhetisch ansprechend ist – mit der Ulanzi TC001 wird jeder Tag zu einem besonderen Erlebnis!
In meinem Video habe ich die Installation von awtrix 3 auf dem Pixel Display nicht vorgestellt. Bei mir geht es um die Kommunikation mit awtrix 3 und Home Assistant. Und zwar ohne dem teilweise bekannten Memory Leak.
Matthias vom Kanal haus:automation hat den Installationsvorgang und das Produkt sehr gut erklärt, so dass ich gerne darauf verweise:
https://youtu.be/hsc_yUWwcVY?si=EMikkCt64jbqckt7
Bis zur Nacht vor der Veröffentlichung lag mir auch noch kein Affiliate Link vor. Aber nach nun einigen Wochen Wartezeit habe auch ich tatsächlich einen Link erhalten, wo ihr das Produkt erwerben könnt. Lag wohl doch nicht an der Kanalgröße

Die Uhr bekommt ihr hier: Ulanzi TV001 smarte Pixel Uhr *
Für die Kommunikation mit dem Pixeldisplay habe ich im Video mehrere Skripte vorgestellt.
Bei der Entwicklung, dem Code und auch beim Bugfixing habe ich mit @Herr Spiegelmann ( Moderator auf meinem Discord Server ) eng zusammengearbeitet. Auch an dieser Stelle meinen herzlichen Dank für die sehr angenehme und konstruktive Zusammenarbeit.
- awtrix – new app
- awtrix – delete app
- awtrix – indicator
- awtrix – power off
- awtrix – power on
- awtrix – reboot
Icons für das Display lassen sich auf der Seite LaMetric Icon Gallery herunterladen. Im Video wurden folgende Icon Numbers verwendet:
- 3813 – für Tibber
- 37323 – für PV Leistung
- 2422 – für Aussentemperatur
- 389 – für SOC des Hausspeichers
- 974 – für Youtube Views und Likes
- 56166 – für Gelbe Tonne
- 12155 – für Graue Tonne
- 56626 – für Grüne Tonne
!Hinweis vom 24.01.2025!
Ab der Version 0.97 funktionieren die LaMetrics Icon´s wieder.
Zur Müllanzeige gibt es im Video vom 24.01.2025 ( Veröffentlichungszeitpunkt 17:00 Uhr ) ein Update zum Thema. Ihr findet das Video unter: https://youtu.be/3jxeRZBt4u4
!Hinweis vom 16.12.2024!
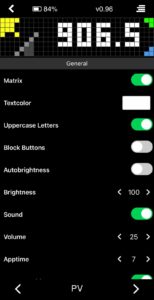
Aktuell lässt sich in der awtrix Weboberfläche von LaMetrics kein Icon auf das Display laden. Aber es gibt eine alternative Lösung. Blueforcer , der Entwickler von awtrix 3 hat eine App für Android und IPhone entwickelt, wo ihr auch eine Icon Gallerie zur Verfügung gestellt bekommt und die Icons direkt auf das Display laden könnt. Die App kostet für iOs weniger als 4€ ( Stand: 16.12.2024), was ich für den Funktionsumfang für absolut gerechtfertigt halte. Es gilt zu beachten, wenn man die Icons von awtrix verwendet, dann müssen die Icon ID´s angepasst werden.
 |  |
awtrix – new app
alias: awtrix - new app
sequence:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/custom/{{topicname}}
payload: |-
{
"text": "{{text}}",
"rainbow": {{rainbow|tojson}},
"duration": "{{duration}}",
"icon": "{{icon}}",
"scrollSpeed": 80,
"textCase": "{{textcase}}",
"lifetime": "{{lifetime}}"
}
- if:
- condition: template
value_template: "{{ showimmediately == true or showimmediately == True}}"
then:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/switch
payload: "{\"name\": \"{{topicname}}\"}"
description: ""
icon: mdi:led-strip
fields:
topicname:
selector:
text: null
name: topicname
required: true
description: Name of the topic - one topic per app
text:
selector:
text: null
name: text
required: true
description: Text to be displayed
icon:
selector:
number:
min: 0
max: 100000
name: icon
required: true
description: Icon ID, needs to be present on the awtrix filesystem - default no icon
default: 1
rainbow:
selector:
boolean: {}
name: rainbow
default: false
required: true
description: Rainbow text yes/no
lifetime:
selector:
number:
min: 0
max: 86400
step: 1
name: lifetime
default: 0
description: Discard app after X seconds - default 0 (never expire)
duration:
selector:
number:
min: 1
max: 180
step: 1
name: duration
default: 3
description: How many seconds should the message be displayed - default 3
textcase:
selector:
number:
min: 0
max: 2
step: 1
name: textCase
default: 0
description: >-
Changes the Uppercase setting. 0=global setting, 1=forces uppercase;
2=shows as it sent - default 0
showimmediately:
selector:
boolean: {}
name: showImmediately
required: false
description: Jumps the queue and displays the message immediately - default false
mode: parallel
max: 10
awtrix – delete app
alias: awtrix - delete app
sequence:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/custom/{{topicname}}
payload: "{}"
description: ""
icon: mdi:led-strip
fields:
topicname:
selector:
text: null
name: topicname
required: true
description: Name of the app to be deleted
mode: parallel
max: 10
awtrix – indicator
Hinweis zur Verwendung: Wenn man den Indikator wieder deaktivieren ( nicht anzeigen ) lassen will, so muss lediglich die Farbe „schwarz“ selektiert werden.
alias: awtrix - indicator
sequence:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/indicator{{indicator}}
payload: "{\"color\":{{colour}}, \"fade\":{{fade}}}"
description: ""
icon: mdi:led-strip
fields:
indicator:
selector:
number:
min: 1
max: 3
step: 1
name: indicator
required: true
description: Index of the indicator
default: 1
colour:
selector:
color_rgb: {}
default:
- 255
- 0
- 0
name: colour
description: Colour of the indicator
required: true
fade:
selector:
number:
min: 500
max: 3000
step: 100
name: fade
required: true
default: 0
description: >-
Fade the indicator on and off with a fade interval in milliseconds - 0 is
don't fade
mode: parallel
max: 10
awtrix – power off
alias: awtrix - power off
sequence:
- action: mqtt.publish
metadata: {}
data:
topic: awtrix/power
payload: "{\"power\" : false}"
evaluate_payload: false
qos: 0
retain: false
description: power off device
icon: mdi:led-strip
fields: {}
mode: parallel
max: 10
awtrix – power on
alias: awtrix - power on
sequence:
- action: mqtt.publish
metadata: {}
data:
topic: awtrix/power
payload: "{\"power\" : true}"
evaluate_payload: false
qos: 0
retain: false
description: power on device
icon: mdi:led-strip
fields: {}
mode: parallel
max: 10
awtrix – reboot
alias: awtrix - reboot
sequence:
- action: mqtt.publish
metadata: {}
data:
topic: awtrix/reboot
payload: "{}"
evaluate_payload: false
qos: 0
retain: false
description: reboot device
icon: mdi:led-strip
fields: {}
mode: parallel
max: 10
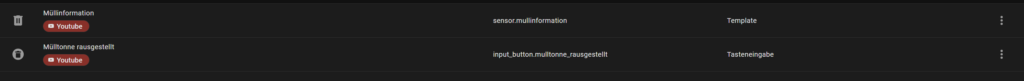
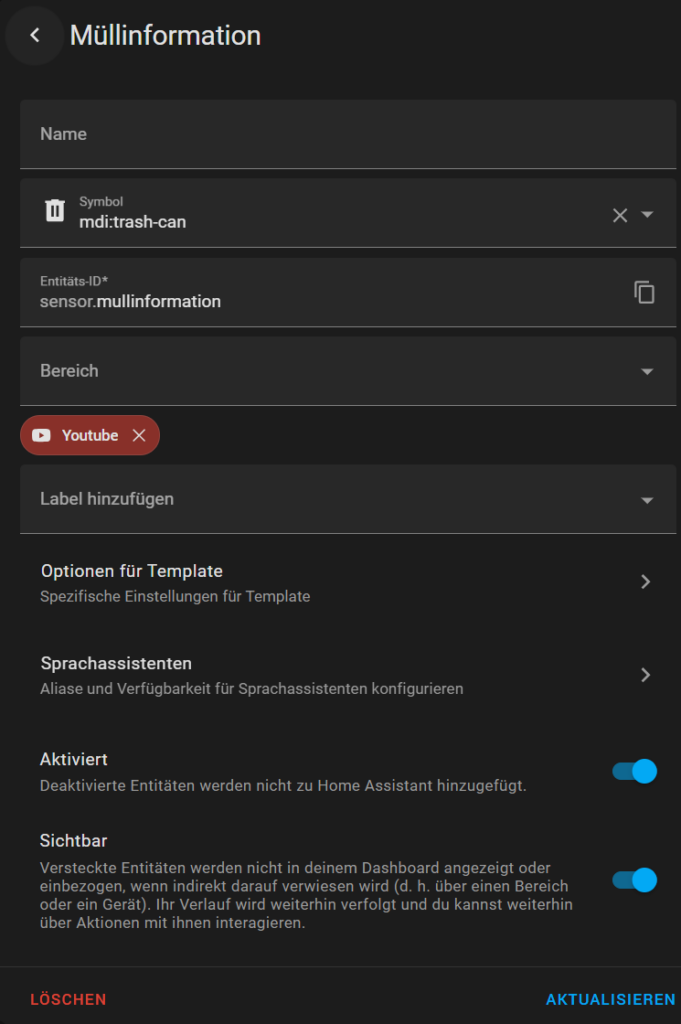
Für die Müllanzeige werden ein Input Button Helfer und ein Template Helfer benötigt.

Der Input Button Helfer übernimmt bei Betätigung einen aktuellen Zeitstempel, welcher im Template „Müllinformation“ verwendet wird.
Das Template Müllinformation liest aus einem Kalender Zeitpunkte für die jeweiligen Müllabholungstermine aus und differenziert in diesem Beispiel nach
- Gelber Sack
- Grüne Tonne
- Graue Tonne
Template Helfer Sensor „Müllinformation“

{% set last_pressed = as_datetime(states('input_button.mulltonne_rausgestellt')).date() %}
{% set start_time = state_attr('calendar.abfall', 'start_time') %}
{% if start_time %}
{% set event_datetime = as_datetime(start_time) %}
{% set event_date = event_datetime.date() %}
{# Wenn der Button innerhalb des gültigen Zeitraums (heute oder gestern) gedrückt wurde und das Ereignis noch nicht vorbei ist #}
{% if (last_pressed == event_date or last_pressed == event_date - timedelta(days=1)) %}
Tonne wurde rausgestellt.
{% else %}
{# Am Tag vor dem Ereignis #}
{% if (event_date - now().date()).days == 1 %}
{{ state_attr('calendar.abfall', 'message') }} rausstellen!
{# Am Tag des Ereignisses #}
{% elif event_date == now().date() %}
{{ state_attr('calendar.abfall', 'message') }} rausstellen!
{# Ansonsten kein Termin #}
{% else %}
Kein Müll
{% endif %}
{% endif %}
{% else %}
Kein Termin
{% endif %}
1 Tag vor dem Abholungstermin bis zum Tag der Abholung, wird der Termin mit der jeweiligen herauszustellenden Tonne über das Template angezeigt. Ich verwende dafür die HACS Mushroom Cards .

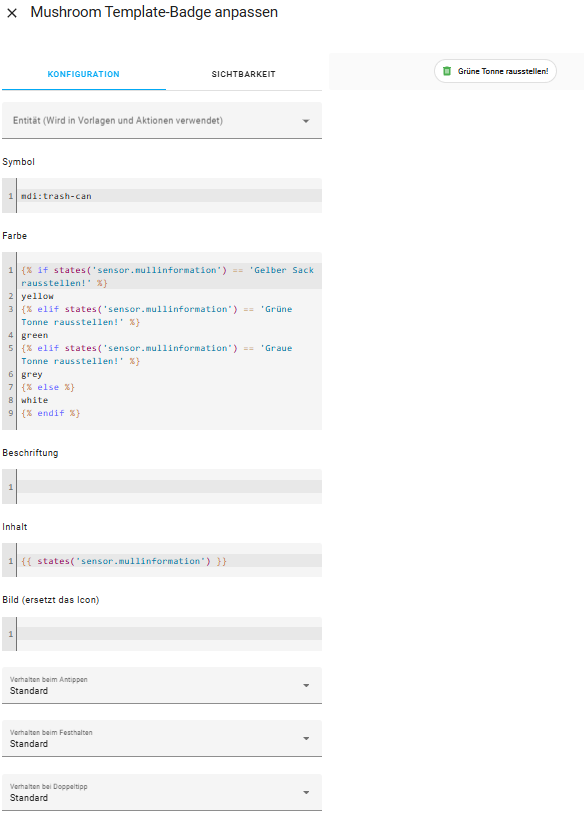
Tonne rausstellen (Mushroom Template-Badge)

Yaml Code:
type: custom:mushroom-template-badge
content: "{{ states('sensor.mullinformation') }}"
icon: mdi:trash-can
color: |-
{% if states('sensor.mullinformation') == 'Gelber Sack rausstellen!' %}
yellow
{% elif states('sensor.mullinformation') == 'Grüne Tonne rausstellen!' %}
green
{% elif states('sensor.mullinformation') == 'Graue Tonne rausstellen!' %}
grey
{% else %}
white
{% endif %}
Wurde die Tonne herausgestellt, kann über den Input Button quittiert werden, dass die Mülltonne herausgestellt wurde.

Wird der Vorgang quittiert, wird die Anzeige aktualisiert und auch auf dem Display die Nachricht entfernt.

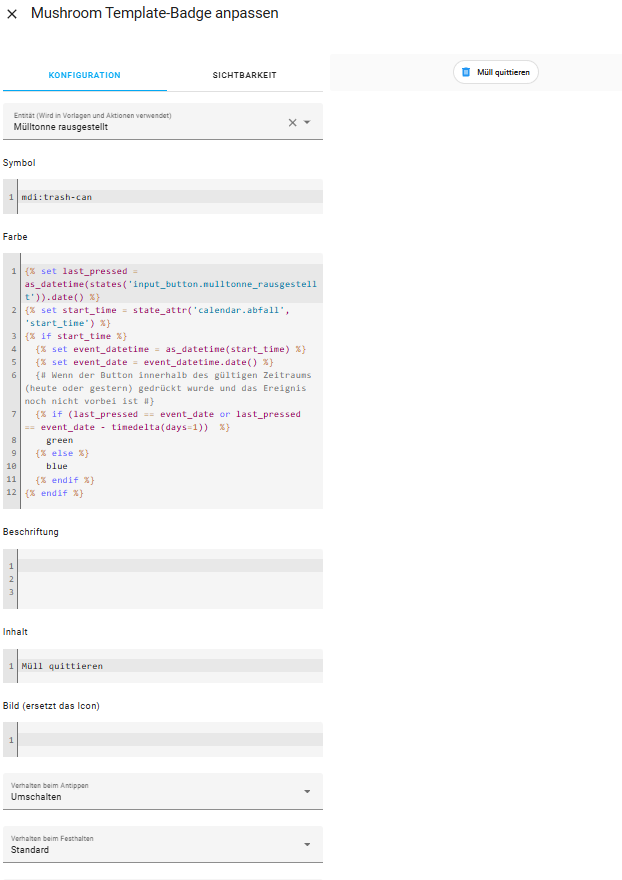
Müll quittieren (Mushroom Template-Badge)


type: custom:mushroom-template-badge
content: Müll quittieren
icon: mdi:trash-can
color: >-
{% set last_pressed =
as_datetime(states('input_button.mulltonne_rausgestellt')).date() %}
{% set start_time = state_attr('calendar.abfall', 'start_time') %}
{% if start_time %}
{% set event_datetime = as_datetime(start_time) %}
{% set event_date = event_datetime.date() %}
{# Wenn der Button innerhalb des gültigen Zeitraums (heute oder gestern) gedrückt wurde und das Ereignis noch nicht vorbei ist #}
{% if (last_pressed == event_date or last_pressed == event_date - timedelta(days=1)) %}
green
{% else %}
blue
{% endif %}
{% endif %}
label: |2-
entity: input_button.mulltonne_rausgestellt
tap_action:
action: toggle
visibility:
- condition: and
conditions:
- condition: state
entity: sensor.mullinformation
state_not: Kein Müll
- condition: state
entity: sensor.mullinformation
state_not: Tonne wurde rausgestellt.
- condition: and
conditions: []
Die Automatisierung sieht dann wie folgt aus. Hier bitte die eigenen Entitäten verwenden und nicht benötigte Anzeigen entfernen.
alias: awtrix Zustandstrigger
description: ""
triggers:
- trigger: state
entity_id:
- sensor.evcc_tariff_grid
- sensor.evcc_pv_power
- sensor.aussentemperatur_ds18b20_temperature
- sensor.evcc_battery_soc
- sensor.smart_home_more_views
- sensor.mullinformation
for:
hours: 0
minutes: 0
seconds: 10
- trigger: state
entity_id:
- sensor.smart_home_more
attribute: stars
for:
hours: 0
minutes: 0
seconds: 10
conditions: []
actions:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 3813
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: Tibber
text: "{{ states('sensor.evcc_tariff_grid') | round(3) }}"
alias: "Skript new App : Tibber"
- action: script.awtrix_new_app
metadata: {}
data:
icon: 37323
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: PV
text: "{{ states('sensor.evcc_pv_power') }}"
alias: "Skript new App : Solar Power"
- action: script.awtrix_new_app
metadata: {}
data:
icon: 2422
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: Temperatur
text: "{{ states('sensor.aussentemperatur_ds18b20_temperature') }} °"
alias: "Skript new App : Aussentemperatur"
- action: script.awtrix_new_app
metadata: {}
data:
icon: 389
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: SOC
text: "{{ states('sensor.evcc_battery_soc') }} %"
alias: "Skript new App : SOC Hausspeicher"
- action: script.awtrix_new_app
metadata: {}
data:
icon: 974
rainbow: false
lifetime: 0
duration: 5
textcase: 2
topicname: Youtube
text: >-
{{ states('sensor.smart_home_more_views') }} -
{{state_attr('sensor.smart_home_more', 'stars')}}
alias: "Skript new App : YT Views und Likes"
- alias: Indikator für genügend PV oder günstiger Preis
if:
- condition: or
conditions:
- condition: numeric_state
entity_id: sensor.evcc_pv_power
above: 1500
- condition: numeric_state
entity_id: sensor.evcc_tariff_grid
below: 0.28
then:
- action: script.awtrix_indicator
metadata: {}
data:
indicator: 1
colour:
- 30
- 255
- 0
fade: 0
else:
- action: script.awtrix_indicator
metadata: {}
data:
indicator: 1
colour:
- 255
- 0
- 0
fade: 0
- alias: Abfall Anzeige
choose:
- conditions:
- condition: state
entity_id: sensor.mullinformation
state: Gelber Sack rausstellen!
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 56166
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
- conditions:
- condition: state
entity_id: sensor.mullinformation
state: Graue Tonne rausstellen!
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 12155
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
- conditions:
- condition: state
entity_id: sensor.mullinformation
state: Grüne Tonne rausstellen!
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 56625
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
default:
- action: script.awtrix_delete_app
metadata: {}
data:
topicname: Abfall
- alias: Abfall Anzeige
choose:
- conditions:
- condition: or
conditions:
- condition: state
entity_id: sensor.mullinformation
state: Gelber Sack rausstellen!
- condition: state
entity_id: sensor.mullinformation
state: Graue Tonne rausstellen!
- condition: state
entity_id: sensor.mullinformation
state: Grüne Tonne rausstellen!
alias: Wenn eine der Tonnen rausgestellt werden muss
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 56166
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
default:
- action: script.awtrix_delete_app
metadata: {}
data:
topicname: Abfall
enabled: false
- alias: Reboot, wenn RAM knapp wird
if:
- condition: or
conditions:
- condition: numeric_state
entity_id: sensor.awtrix_b3dc90_free_ram
below: 50000
- condition: numeric_state
entity_id: sensor.awtrix_bebc10_free_ram
below: 50000
then:
- action: script.awtrix_reboot
metadata: {}
data: {}
mode: single
Für Müll quittieren, verwende ich ein Mushroom Template Badge.
Update vom 27.11.2024 dynamische Wetter-Icons
Das Thema beschäftigt mich weiterhin, so dass ich euch noch weitere Ergänzungen und Updates zum awtrix 3 zur Verfügung stellen möchte.
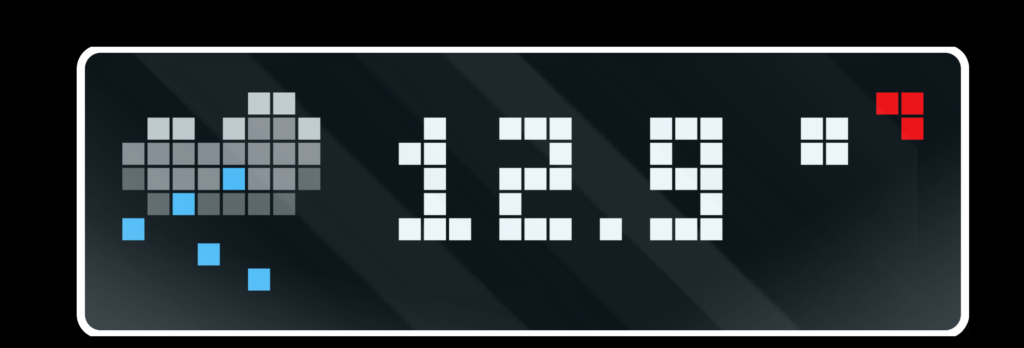
Angeregt durch einige Kommentare bzgl. einer in Abhängigkeit vom aktuellen Wetter anzuzeigendes Icon , möchte ich euch eine Erweiterung der Automatisierung, bzw. des Skripts vorstellen, so dass ihr ohne eine zusätzliche Automatisierung oder Skript den Zustand des Wetters als Icon ( z.B. Sonnig, Regnerisch, Bewölkt etc.. ) nutzen könnt. Grundvoraussetzung dafür ist eine Wetterintegration wie z.B. der Deutsche Wetterdienst (GitHub – FL550/dwd_weather: Deutscher Wetterdienst integration for Home-Assistant)
Partly Cloudly

Rainy

Snowy

Bei dieser Lösung wird der aktuelle Zustand der Wetter Entität ausgelesen und in der Automatisierung verwendet.

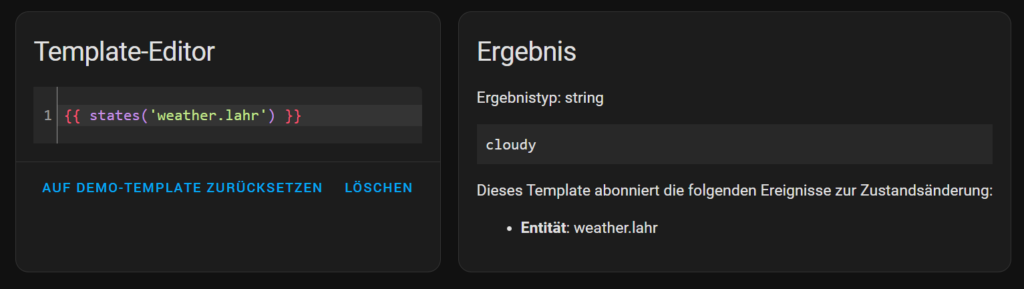
Wir benötigen dazu ein Template, welches den aktuellen Zustand des Wetters ausgibt. Die Ausgaben des Wetter Templates sind in jeder Integration identisch und können auf der Home Assistant Dokumentationsseite nachgelesen werden.
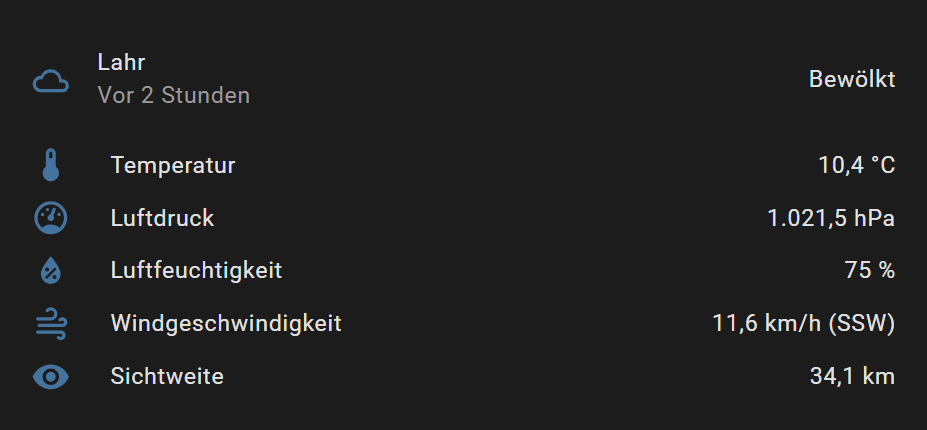
In meinem Beispiel heißt die Entität “ weather.lahr „.
{{ states('weather.lahr') }}

Rückgabe ist in diesem Beispiel bewölkt, also cloudy.
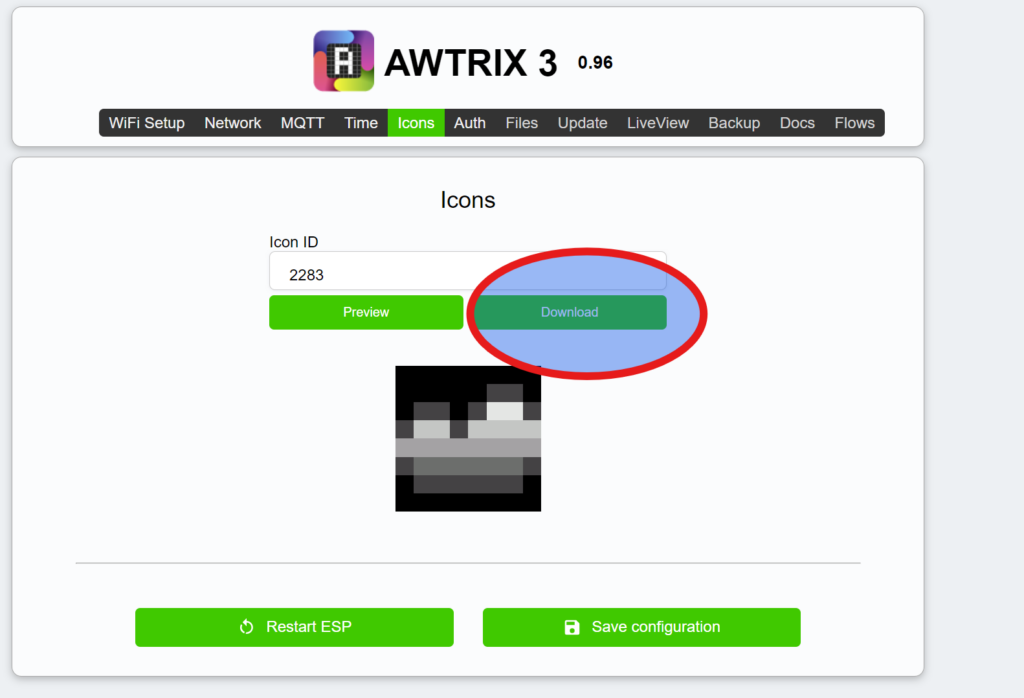
Es gibt nach der Home Assistant Dokumentation 15 unterschiedliche Wetter Zustände. Für jeden der Zustände habe ich uns ein Icon von der Seite LaMetric Icon Gallery herausgesucht und auf der awtrix 3 Weboberfläche heruntergeladen.
| ICON-ID | Wetter Zustand |
| 2283 | cloudy |
| 13505 | clear-night |
| 8551 | fog |
| 52386 | hail |
| 21174 | lighting (thunderstorm) |
| 51457 | lightning-rainy |
| 2286 | partlycloudy |
| 56677 | pouring |
| 56548 | rainy |
| 58081 | snowy |
| 49301 | snowy-rainy |
| 11201 | sunny |
| 15618 | windy |
| 62874 | windy-variant |
| 56705 | exceptional |
Ladet diese Icons über die awtrix 3 Weboberfläche herunter und speichert die Einstellungen.

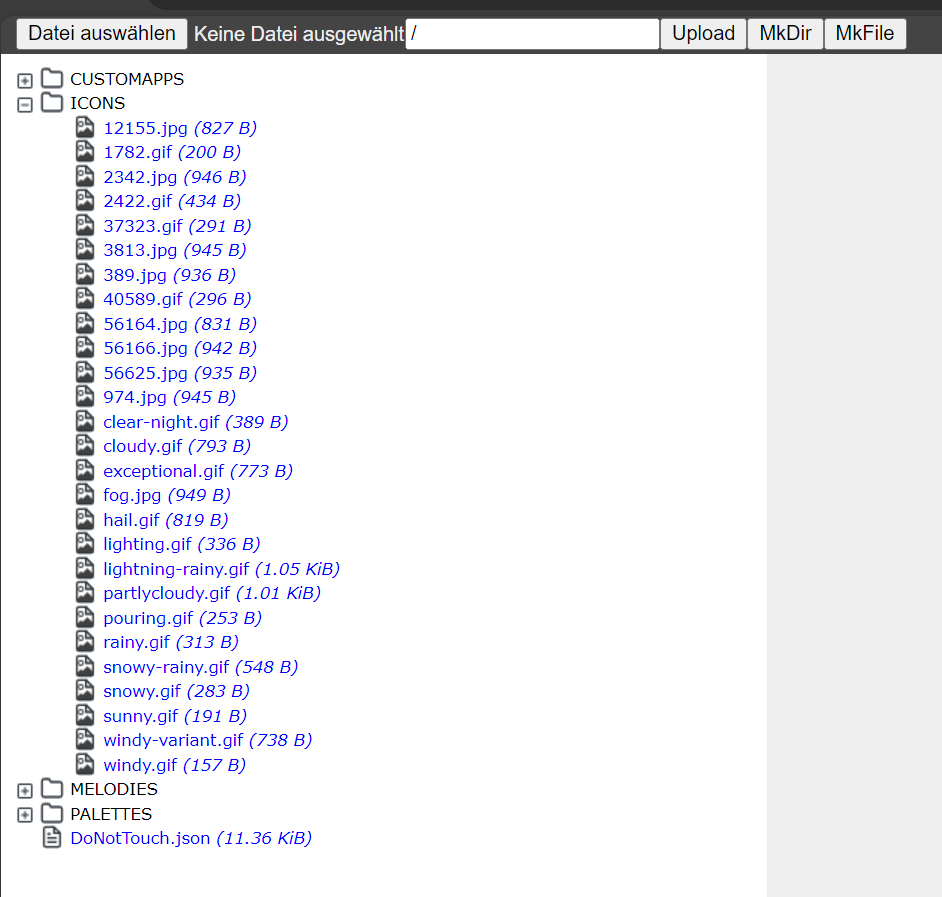
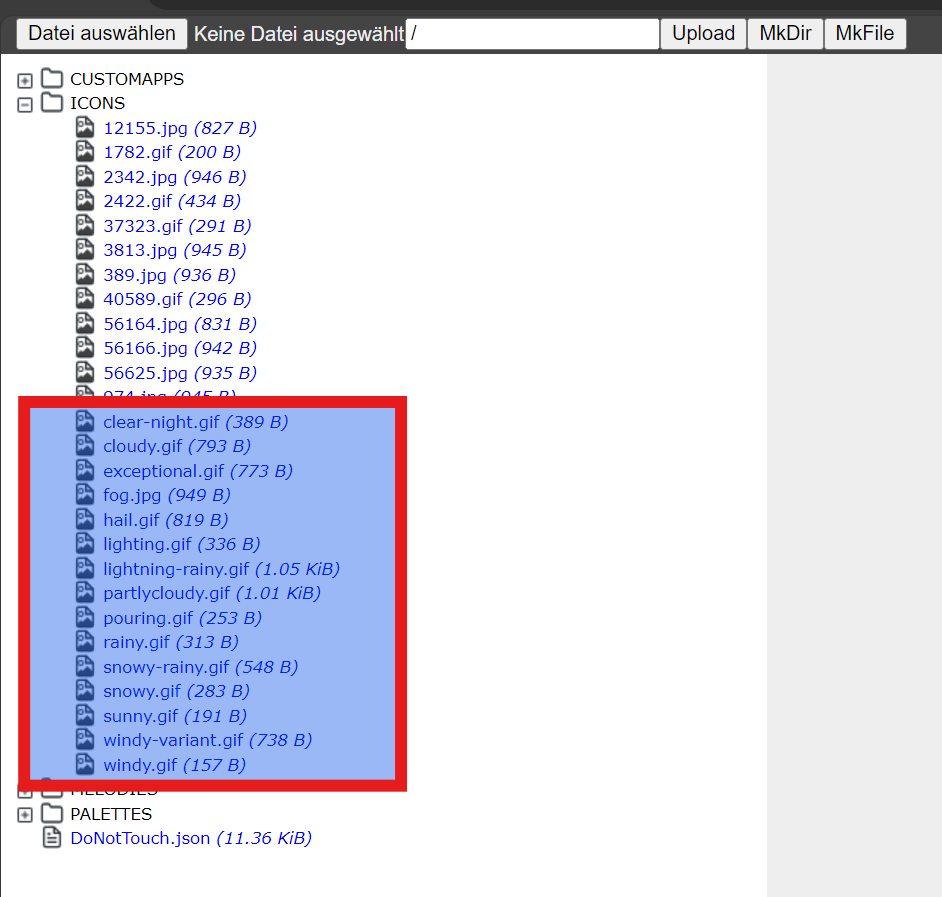
Nachdem die Icons alle heruntergeladen sind, geht zum Tab Files und lasst euch dort alle Dateien im Verzeichnis ICONS anzeigen.

Dort gebt ihr den Dateien mit der jeweiligen ID den Namen aus der obigen Tabelle.
Die Beispiel ID 2283.gif, wird somit aus der Datei cloudy.gif umbenannt. Dieser Vorgang wird für alle in der Tabelle enthaltenen IDs wiederholt.
Ist der Vorgang abgeschlossen, sollten folgende Bilddaten im Verzeichnis ICONS vorhanden sein.

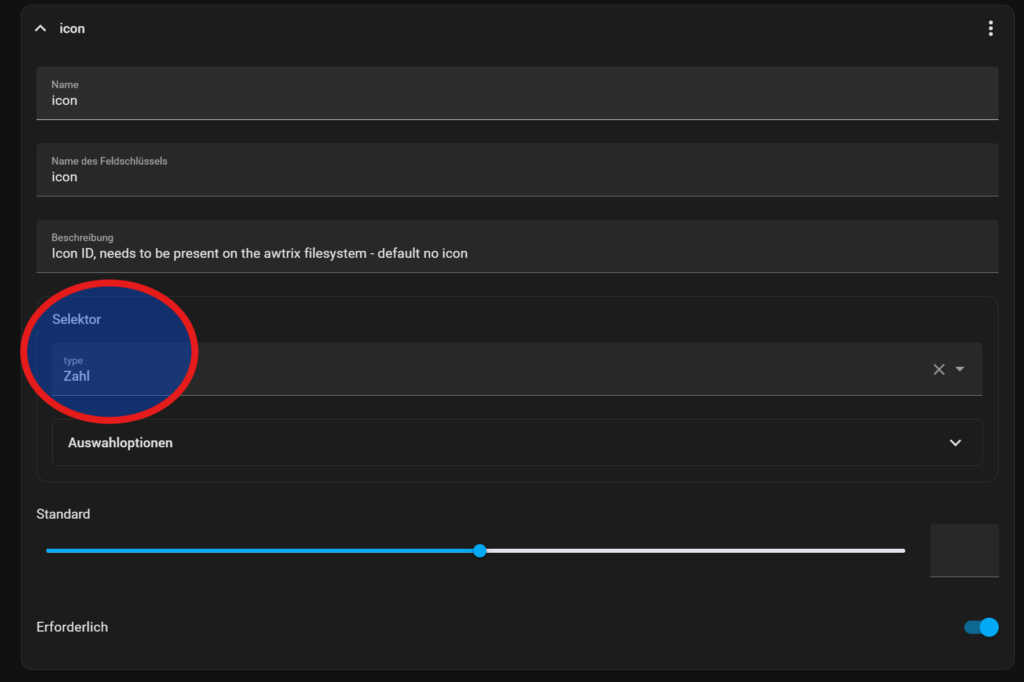
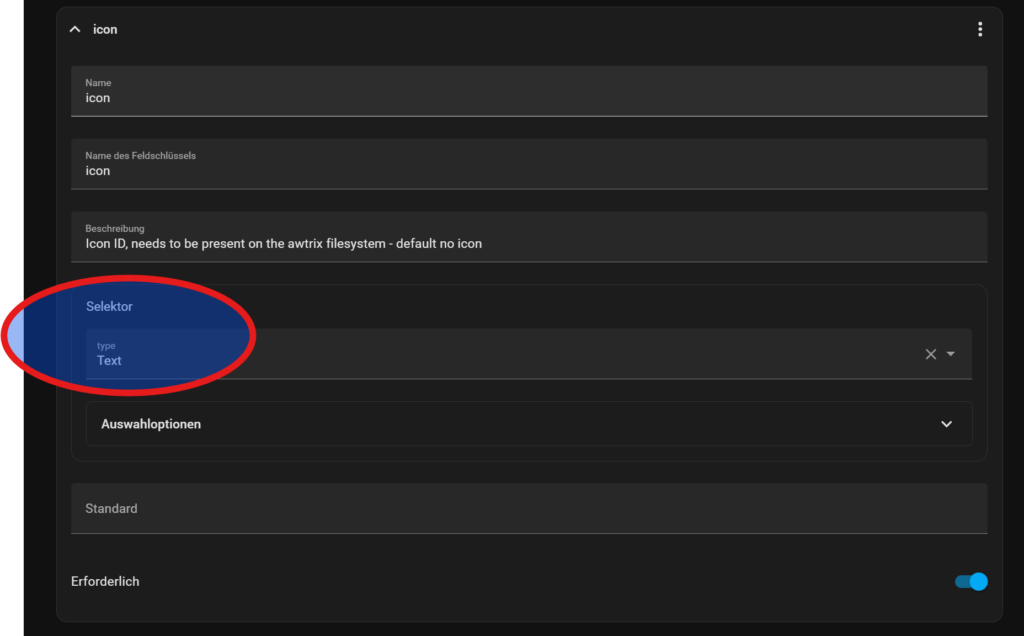
Im Skript awtrix – new app muss eine Änderung vorgenommen werden.
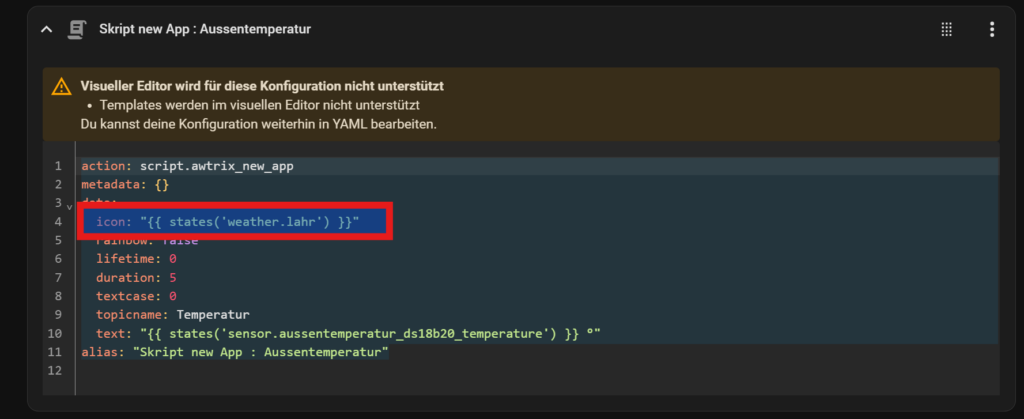
Unter dem Feld icon, muss Zahl in Text geändert und gespeichert werden.

Ändern in Text:

Nach dem Speichern ist das Skript nun in der Lage ein Icon über einen Namen ( wie z.B. cloudy oder sunny ) zu laden.
Hier nochmal das vollständige Skript awtrix – new app
alias: awtrix - new app
sequence:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/custom/{{topicname}}
payload: |-
{
"text": "{{text}}",
"rainbow": {{rainbow|tojson}},
"duration": "{{duration}}",
"icon": "{{icon}}",
"scrollSpeed": 80,
"textCase": "{{textcase}}",
"lifetime": "{{lifetime}}"
}
- if:
- condition: template
value_template: "{{ showimmediately == true or showimmediately == True}}"
then:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/switch
payload: "{\"name\": \"{{topicname}}\"}"
description: ""
icon: mdi:led-strip
fields:
topicname:
selector:
text: null
name: topicname
required: true
description: Name of the topic - one topic per app
text:
selector:
text: null
name: text
required: true
description: Text to be displayed
icon:
selector:
text: {}
name: icon
required: true
description: Icon ID, needs to be present on the awtrix filesystem - default no icon
rainbow:
selector:
boolean: {}
name: rainbow
default: false
required: true
description: Rainbow text yes/no
lifetime:
selector:
number:
min: 0
max: 86400
step: 1
name: lifetime
default: 0
description: Discard app after X seconds - default 0 (never expire)
duration:
selector:
number:
min: 1
max: 180
step: 1
name: duration
default: 3
description: How many seconds should the message be displayed - default 3
textcase:
selector:
number:
min: 0
max: 2
step: 1
name: textCase
default: 0
description: >-
Changes the Uppercase setting. 0=global setting, 1=forces uppercase;
2=shows as it sent - default 0
showimmediately:
selector:
boolean: {}
name: showImmediately
required: false
description: Jumps the queue and displays the message immediately - default false
mode: parallel
max: 10
In der Automatisierung kann nun das Skript für die dynamischen Wettericons wie folgt aufgerufen werden, ich verwende es zusammen mit einem Außentemperatursensor und übergebe als Icon den aktuellen Zustand der Wetter Entität.

action: script.awtrix_new_app
metadata: {}
data:
icon: "{{ states('weather.lahr') }}"
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: Temperatur
text: "{{ states('sensor.aussentemperatur_ds18b20_temperature') }} °"
alias: "Skript new App : Aussentemperatur"
Zur Vollständigkeit hier nochmal die gesamte Automatisierung:
alias: awtrix Zustandstrigger
description: ""
triggers:
- trigger: state
entity_id:
- sensor.evcc_tariff_grid
- sensor.evcc_pv_power
- sensor.aussentemperatur_ds18b20_temperature
- sensor.evcc_battery_soc
- sensor.smart_home_more_views
- sensor.mullinformation
- weather.lahr
for:
hours: 0
minutes: 0
seconds: 10
- trigger: state
entity_id:
- sensor.smart_home_more
attribute: stars
for:
hours: 0
minutes: 0
seconds: 10
conditions: []
actions:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 3813
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: Tibber
text: "{{ states('sensor.evcc_tariff_grid') | round(3) }}"
alias: "Skript new App : Tibber"
- if:
- condition: numeric_state
entity_id: sensor.evcc_pv_power
above: 0
then:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 37323
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: PV
text: "{{ states('sensor.evcc_pv_power') }}"
alias: "Skript new App : Solar Power"
else:
- action: script.awtrix_delete_app
metadata: {}
data:
topicname: PV
alias: "PV Ertrag vorhanden "
- action: script.awtrix_new_app
metadata: {}
data:
icon: "{{ states('weather.lahr') }}"
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: Temperatur
text: "{{ states('sensor.aussentemperatur_ds18b20_temperature') }} °"
alias: "Skript new App : Aussentemperatur"
- action: script.awtrix_new_app
metadata: {}
data:
icon: 389
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: SOC
text: "{{ states('sensor.evcc_battery_soc') }} %"
alias: "Skript new App : SOC Hausspeicher"
- action: script.awtrix_new_app
metadata: {}
data:
icon: 974
rainbow: false
lifetime: 0
duration: 5
textcase: 2
topicname: Youtube
text: >-
{{ states('sensor.smart_home_more_views') }} -
{{state_attr('sensor.smart_home_more', 'stars')}}
alias: "Skript new App : YT Views und Likes"
- alias: Indikator für genügend PV oder günstiger Preis
if:
- condition: or
conditions:
- condition: numeric_state
entity_id: sensor.evcc_pv_power
above: 1500
- condition: numeric_state
entity_id: sensor.evcc_tariff_grid
below: 0.28
then:
- action: script.awtrix_indicator
metadata: {}
data:
indicator: 1
colour:
- 30
- 255
- 0
fade: 0
else:
- action: script.awtrix_indicator
metadata: {}
data:
indicator: 1
colour:
- 255
- 0
- 0
fade: 0
- alias: Abfall Anzeige
choose:
- conditions:
- condition: state
entity_id: sensor.mullinformation
state: Gelber Sack rausstellen!
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 56166
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
- conditions:
- condition: state
entity_id: sensor.mullinformation
state: Graue Tonne rausstellen!
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 12155
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
- conditions:
- condition: state
entity_id: sensor.mullinformation
state: Grüne Tonne rausstellen!
sequence:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 56625
rainbow: false
lifetime: 0
duration: 10
textcase: 2
topicname: Abfall
text: "{{ states('sensor.mullinformation')}}"
default:
- action: script.awtrix_delete_app
metadata: {}
data:
topicname: Abfall
- alias: Reboot, wenn RAM knapp wird
if:
- condition: or
conditions:
- condition: numeric_state
entity_id: sensor.awtrix_b3dc90_free_ram
below: 50000
- condition: numeric_state
entity_id: sensor.awtrix_bebc10_free_ram
below: 50000
then:
- action: script.awtrix_reboot
metadata: {}
data: {}
mode: single
Update vom 03.12.2024 Textfarbe
Ich habe das Script noch erweitert, so dass auch eine RGB Farbe übergeben werden kann. Defaultwert ist „weiß“ , es muss auch keine Farbe angegeben werden.

Der neue Parameter nennt sich textcolor. Im Beispiel ist die Schriftfarbe auf „rot“ gesetzt worden.
alias: awtrix - new app
sequence:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/custom/{{topicname}}
payload: |-
{
"text": "{{text}}",
"rainbow": {{rainbow|tojson}},
"duration": "{{duration}}",
"icon": "{{icon}}",
"scrollSpeed": 80,
"textCase": "{{textcase}}",
"lifetime": "{{lifetime}}",
"color": {{textcolor or [255, 255, 255] | tojson}}
}
- if:
- condition: template
value_template: "{{ showimmediately == true or showimmediately == TRUE }}"
then:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/switch
payload: "{\"name\": \"{{topicname}}\"}"
description: ""
icon: mdi:led-strip
fields:
topicname:
selector:
text: null
name: topicname
required: true
description: Name of the topic - one topic per app
text:
selector:
text: null
name: text
required: true
description: Text to be displayed
icon:
selector:
text: {}
name: icon
required: true
description: Icon ID, needs to be present on the awtrix filesystem - default no icon
rainbow:
selector:
boolean: {}
name: rainbow
default: false
required: true
description: Rainbow text yes/no
lifetime:
selector:
number:
min: 0
max: 86400
step: 1
name: lifetime
default: 0
description: Discard app after X seconds - default 0 (never expire)
duration:
selector:
number:
min: 1
max: 180
step: 1
name: duration
default: 3
description: How many seconds should the message be displayed - default 3
textcase:
selector:
number:
min: 0
max: 2
step: 1
name: textCase
default: 0
description: >-
Changes the Uppercase setting. 0=global setting, 1=forces uppercase;
2=shows as it sent - default 0
showimmediately:
selector:
boolean: {}
name: showImmediately
required: false
description: Jumps the queue and displays the message immediately - default false
textcolor:
selector:
color_rgb: {}
name: textcolor
default:
- 255
- 255
- 255
required: false
description: set text color
mode: parallel
max: 10
Update vom 05.12.2024 : Fortschrittsanzeige
Desto mehr man mit dem Display arbeitet, desto mehr Dinge fallen einem ein, was man damit alles realisieren kann. Ich habe das Script ergänzt um eine Fortschrittsanzeige, so dass ihr z.B. den Fortschritt eures Waschvorgangs oder eurer Geschirrspülmaschine anzeigen lassen könnt. Dann hat man im Blick, wann man die Wäsche aufhängen darf, oder das Geschirr ausräumen:-)

In diesem Beispiel habe ich einen Geschirrspüler dargestellt, der gerade ca. 80% seines Vorgangs beendet hat.
Ein neues Feld wurde dazu im Script ergänzt. Im Feld „progress“ übergebt ihr eure Entität , die einen Fortschritt in Prozent enthält ( 0-100% ).
Als Icon habe ich dafür die Nr. 55848 verwendet.
Das Feld muss nicht zwingend übergeben werden, so dass eure Automatisierungen davon nicht betroffen sind. Wird kein Wert übergeben, wird der Default Wert auf -1 gesetzt und kein Fortschritt wird angezeigt.
Das aktualisierte Script awtrix – new app
alias: awtrix - new app
sequence:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/custom/{{topicname}}
payload: |-
{
"text": "{{text}}",
"rainbow": {{rainbow|tojson}},
"duration": "{{duration}}",
"icon": "{{icon}}",
"scrollSpeed": 80,
"textCase": "{{textcase}}",
"lifetime": "{{lifetime}}",
"color": {{textcolor or [255, 255, 255] | tojson}},
"progress": {{ progress or -1 }}
}
- if:
- condition: template
value_template: "{{ showimmediately == true or showimmediately == True}}"
then:
- action: mqtt.publish
metadata: {}
data:
evaluate_payload: false
qos: 0
retain: false
topic: awtrix/switch
payload: "{\"name\": \"{{topicname}}\"}"
description: ""
icon: mdi:led-strip
fields:
topicname:
selector:
text: null
name: topicname
required: true
description: Name of the topic - one topic per app
text:
selector:
text: null
name: text
required: true
description: Text to be displayed
icon:
selector:
text: {}
name: icon
required: true
description: Icon ID, needs to be present on the awtrix filesystem - default no icon
rainbow:
selector:
boolean: {}
name: rainbow
default: false
required: true
description: Rainbow text yes/no
lifetime:
selector:
number:
min: 0
max: 86400
step: 1
name: lifetime
default: 0
description: Discard app after X seconds - default 0 (never expire)
duration:
selector:
number:
min: 1
max: 180
step: 1
name: duration
default: 3
description: How many seconds should the message be displayed - default 3
textcase:
selector:
number:
min: 0
max: 2
step: 1
name: textCase
default: 0
description: >-
Changes the Uppercase setting. 0=global setting, 1=forces uppercase;
2=shows as it sent - default 0
showimmediately:
selector:
boolean: {}
name: showImmediately
required: false
description: Jumps the queue and displays the message immediately - default false
textcolor:
selector:
color_rgb: {}
name: textcolor
default:
- 255
- 255
- 255
required: false
description: set text color
progress:
selector:
number:
min: 0
max: 99
step: 1
name: progress
description: "shows a progress bar (value range from 0-100) "
default: 0
mode: parallel
max: 10
Die Automatisierung dazu habe ich so gestaltet, dass mir die Meldung und der Fortschritt nur dann angezeigt werden, wenn der Fortschritt > 0 % ist. Ansonsten wird die Meldung wieder entfernt. Getriggert wird auf Änderung des Fortschritts.

Der Teilabschnitt für die Wenn/Dann Bedingung unter den Aktionen sieht wie folgt aus:
alias: Geschirrspüler läuft
if:
- condition: numeric_state
entity_id: sensor.geschirrspuler_program_progress
above: 0
then:
- action: script.awtrix_new_app
metadata: {}
data:
icon: 55848
rainbow: false
lifetime: 0
duration: 5
textcase: 0
topicname: Dishwasher
text: Geschirrspüler läuft!
progress: "{{ states('sensor.geschirrspuler_program_progress') | int }}"
alias: "Skript new App : Fortschritt Geschirrspüler"
enabled: true
else:
- action: script.awtrix_delete_app
metadata: {}
data:
topicname: Dishwasher
 Home Assistant – Awtrix 3/Ulanzi TC001
Home Assistant – Awtrix 3/Ulanzi TC001  – So funktioniert die perfekte Interaktion
– So funktioniert die perfekte Interaktion 
 Ulanzi
Ulanzi
