💡 Licht an – aber smart! In diesem Video zeige ich dir drei coole Automatisierungen rund um deine Beleuchtung – von super einfach bis beeindruckend komplex! 🌟 Egal, ob du gerade mit deinem Smart Home startest oder bereits ein Profi bist – hier ist für jeden etwas dabei! 🚀
➡️ Stufe 1: Eine einfache, aber effektive Automatisierung, die deine Beleuchtung smart macht – perfekt für den Einstieg!
➡️ Stufe 2: Noch smarter wird es mit einer mittleren Automatisierung, die deine Lichter intelligent steuert!
➡️ Stufe 3: Für die Technik-Enthusiasten – eine komplexe Beleuchtungsautomatisierung, die dein Zuhause ins beste Licht rückt!
🔥 Mach dein Zuhause smarter und genieße mehr Komfort mit diesen cleveren Lichtsteuerungen. Perfekt für jeden, der mehr aus seiner Beleuchtung rausholen will! ✨
Ich möchte euch heute einen allgemeinen Amazon-Link teilen, über den ihr eine Vielzahl von Produkten entdecken könnt. Egal, ob ihr nach Smart Home-Geräten, Gadgets oder anderen nützlichen Artikeln sucht, Amazon hat für jeden etwas zu bieten.
Wenn ihr über diesen Link einkauft, unterstützt ihr meinen Kanal, ohne dass es für euch zusätzliche Kosten verursacht. Das hilft mir, weiterhin spannende Inhalte für euch zu erstellen!
Hier ist der Link zu Amazon: https://amzn.to/3KsGngK
Vielen Dank für eure Unterstützung!
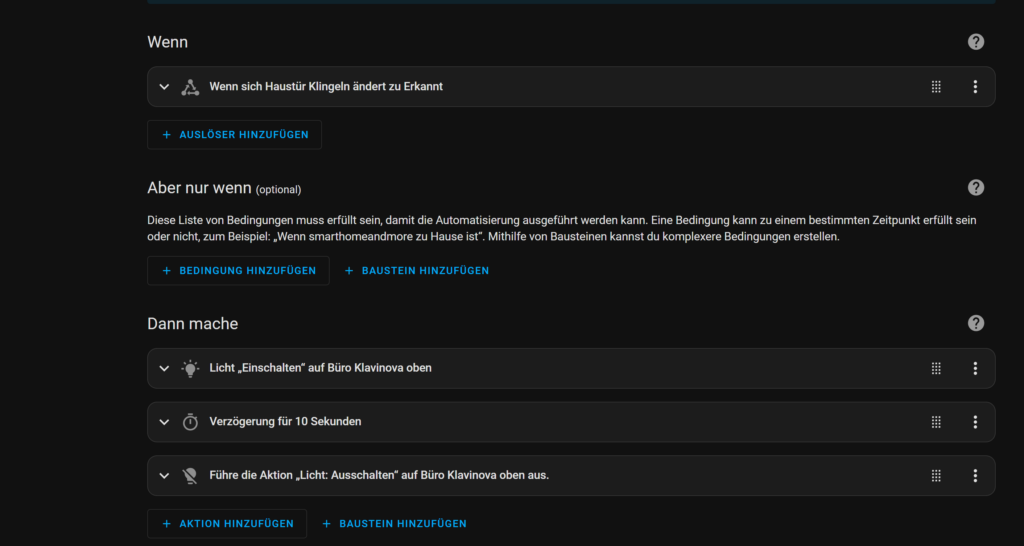
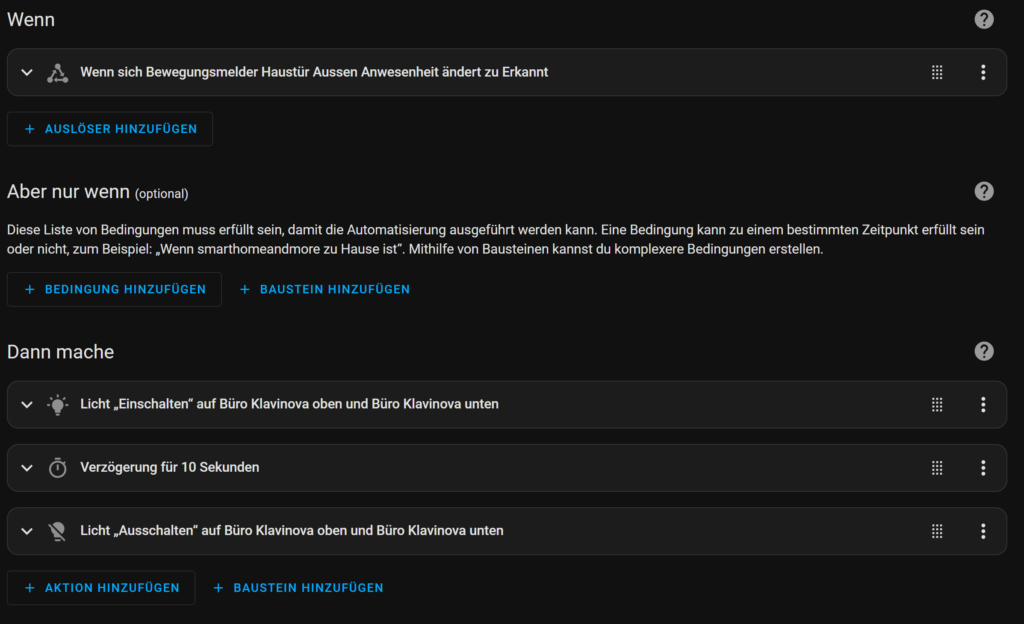
Automatisierung 1 ( Level Einstieg )


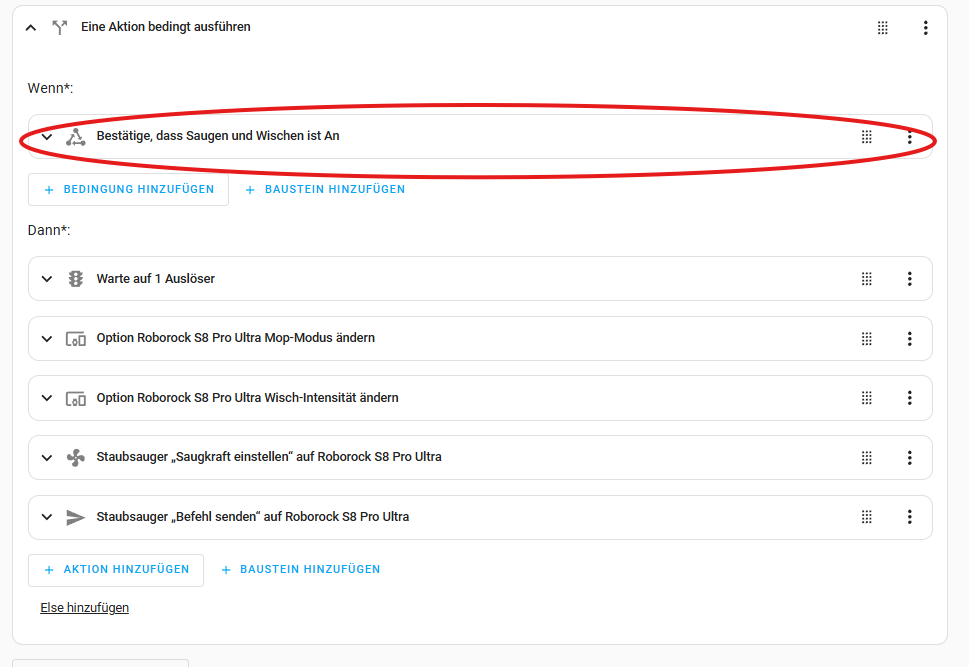
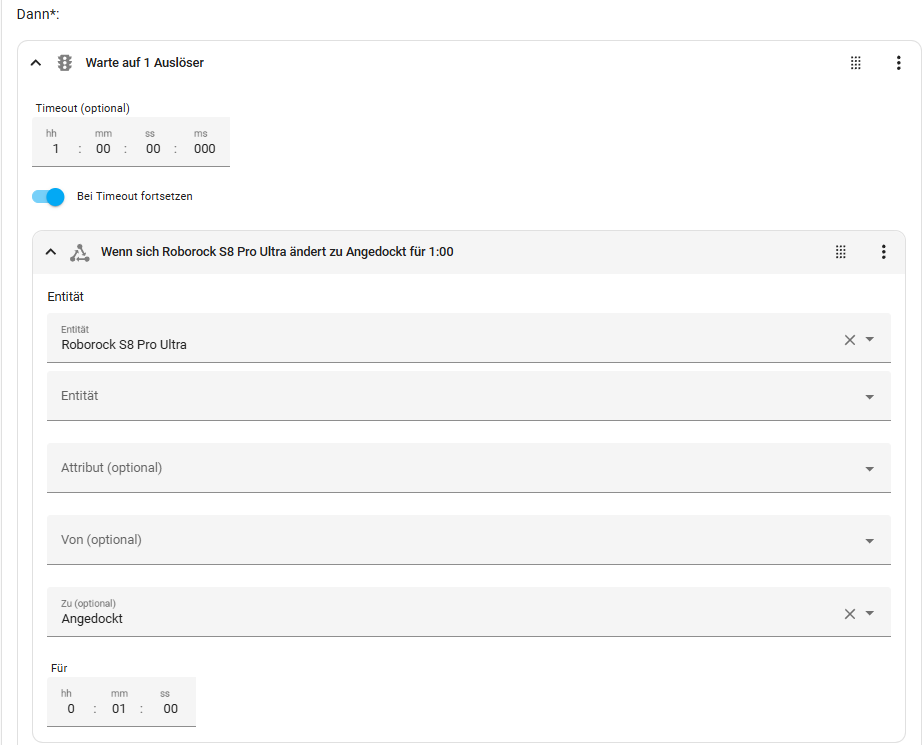
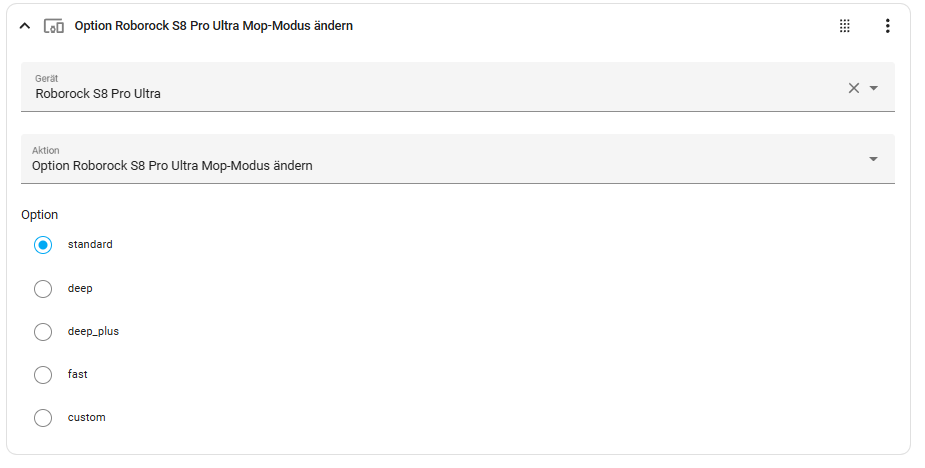
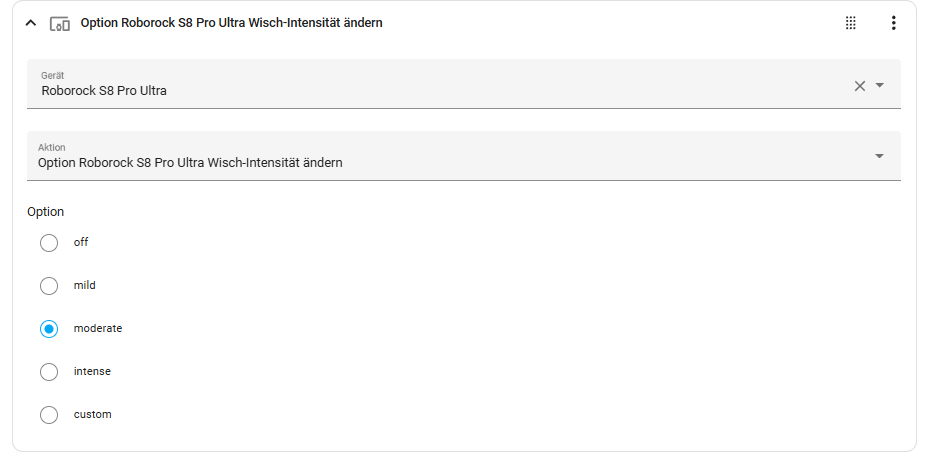
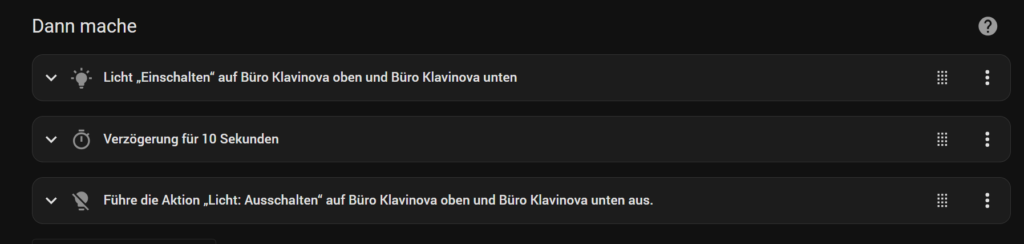
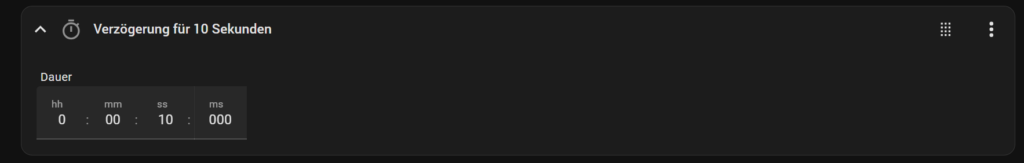
Und hier noch die Details aus den jeweiligen Aktionen:


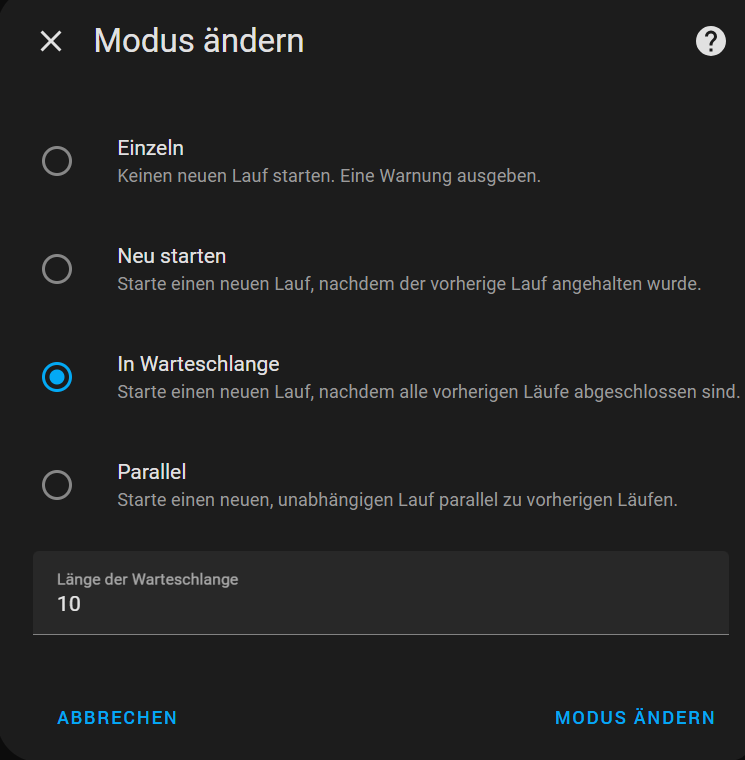
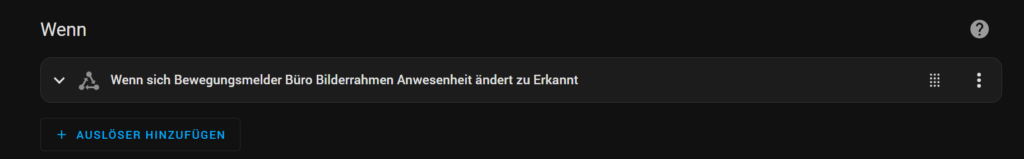
Diese Automatisierung schaltet das Licht im Büro (spezifisch die Lampen „Klavinova oben“ und „Klavinova unten“) ein, sobald der Bewegungsmelder im Büro (binary_sensor.bewegungsmelder_buro_bilderrahmen_occupancy) eine Bewegung erkennt. Das Licht wird auf 100 % Helligkeit und eine Farbtemperatur von 5514 Kelvin eingestellt. Nach einer Verzögerung von 10 Sekunden schaltet sich das Licht wieder aus. Die Automatisierung hat keine Bedingungen und wird im „Restart“-Modus ausgeführt, was bedeutet, dass sie neu gestartet wird, falls sie während ihrer Ausführung erneut ausgelöst wird.
Weitere Infos zu den Automatisierungsmodi findest du in diesem Video, das dir bestimmt dabei hilft die unterschiedlichen Automatisierungsmodi besser zu verstehen.
alias: Bewegungsmelder einfach Büro Klavinova
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.bewegungsmelder_buro_bilderrahmen_occupancy
to: "on"
conditions: []
actions:
- action: light.turn_on
metadata: {}
data:
kelvin: 5514
brightness_pct: 100
target:
entity_id:
- light.buro_klavinova_oben
- light.buro_klavinova_unten
- delay:
hours: 0
minutes: 0
seconds: 10
milliseconds: 0
- action: light.turn_off
target:
entity_id:
- light.buro_klavinova_oben
- light.buro_klavinova_unten
data: {}
mode: restart
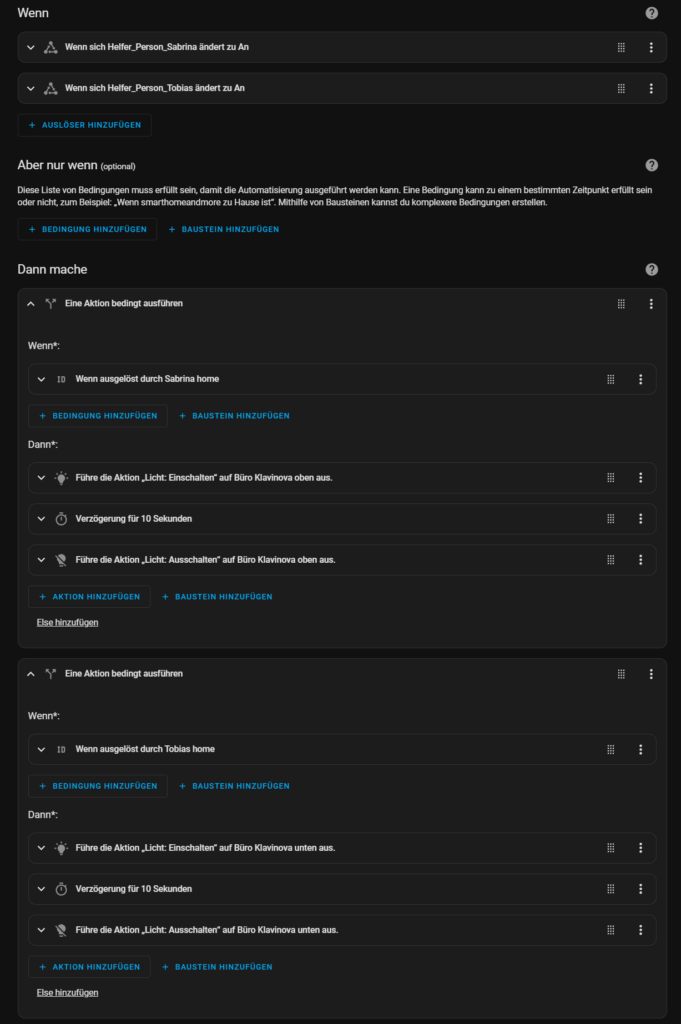
Automatisierung 2 ( Level Mittel )







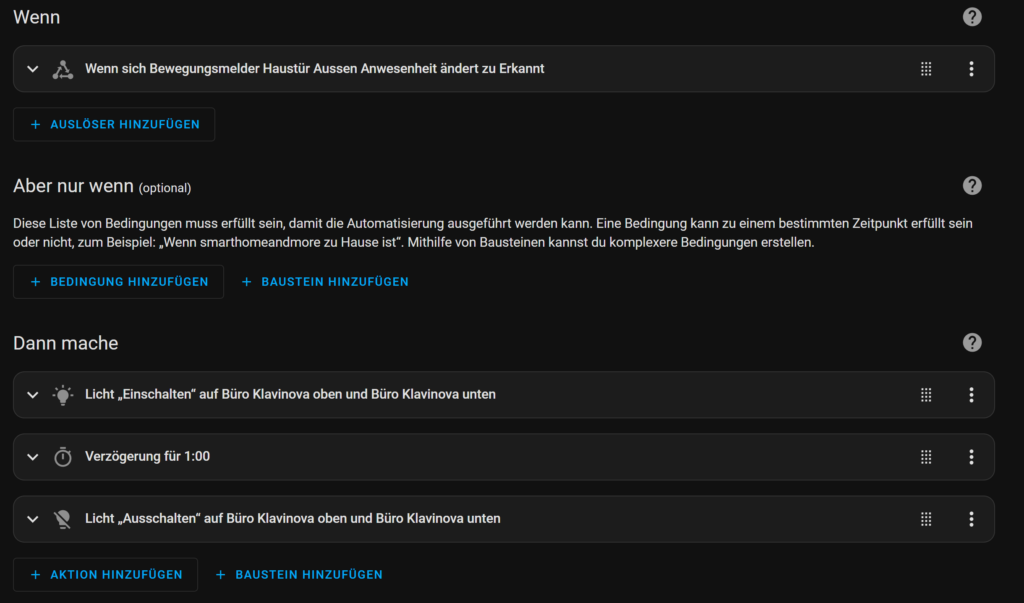
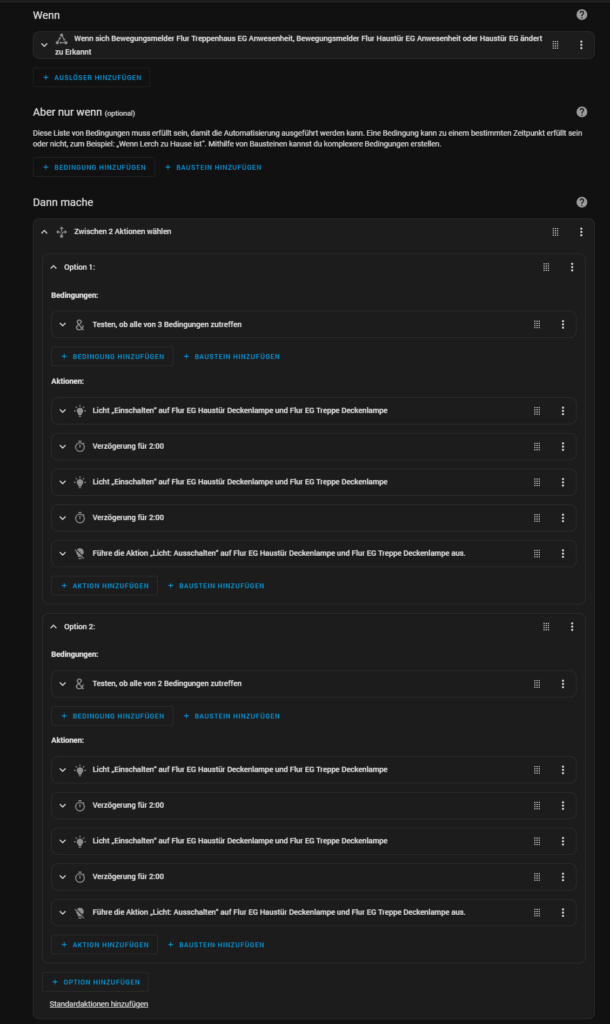
Diese Automatisierung sorgt dafür, dass das Licht im Flur des Erdgeschosses basierend auf Bewegung und Tageszeit automatisch gesteuert wird.
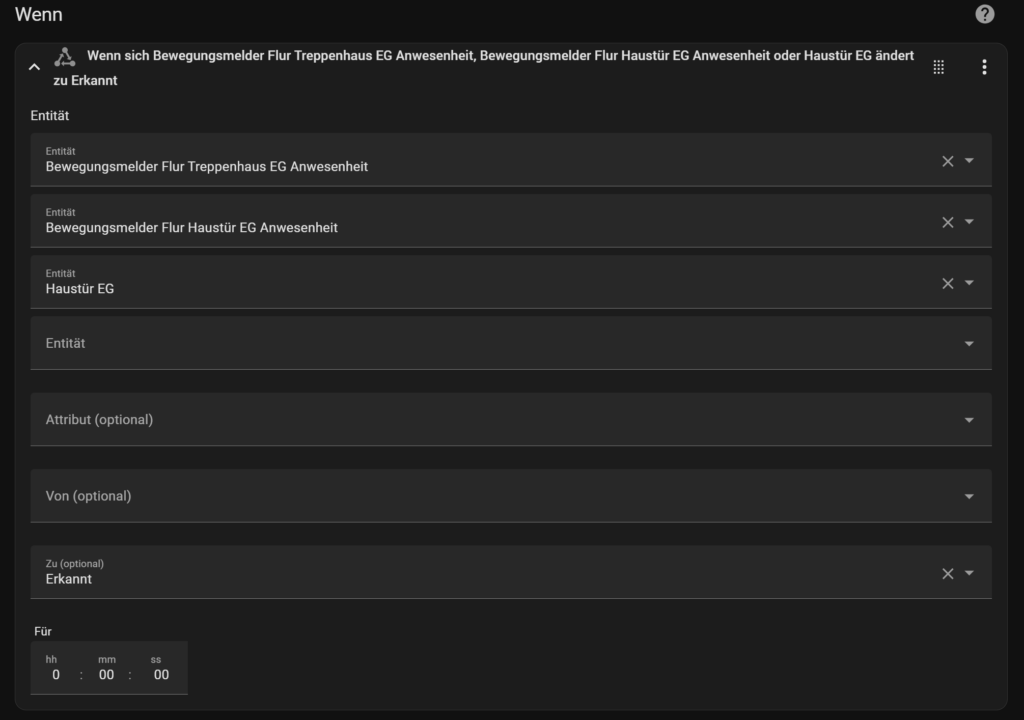
- Auslöser (Trigger): Die Automatisierung startet, wenn entweder einer der beiden Bewegungsmelder im Flur oder an der Haustür eine Bewegung erkennt oder die Haustür geöffnet wird.
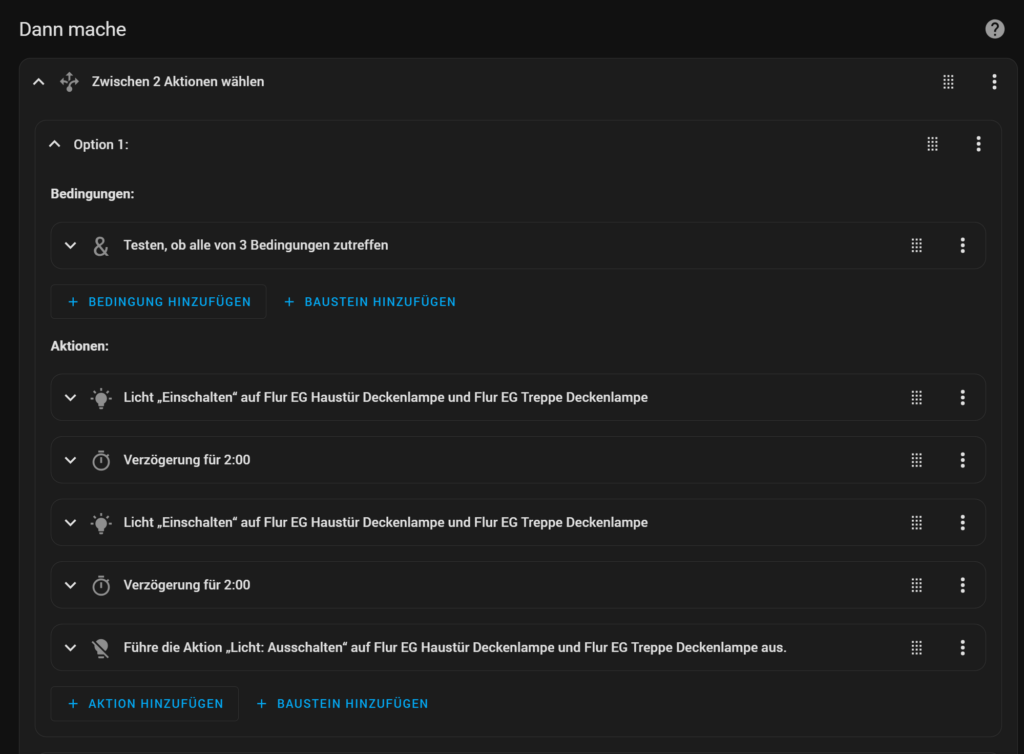
- Aktionen tagsüber (zwischen 6:00 und 19:00 Uhr):
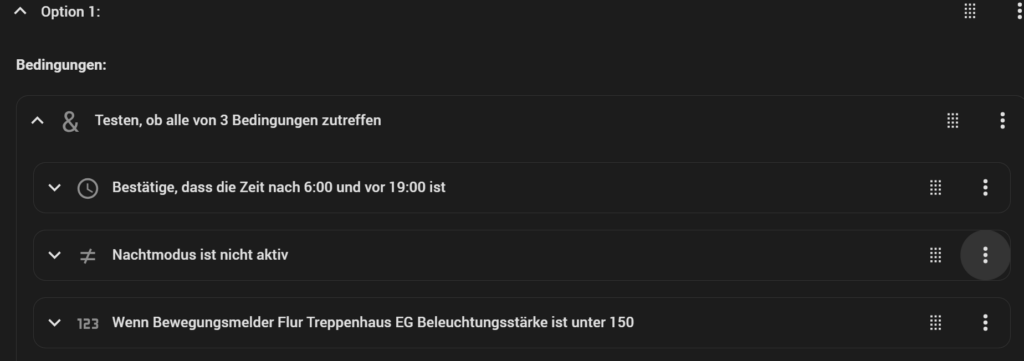
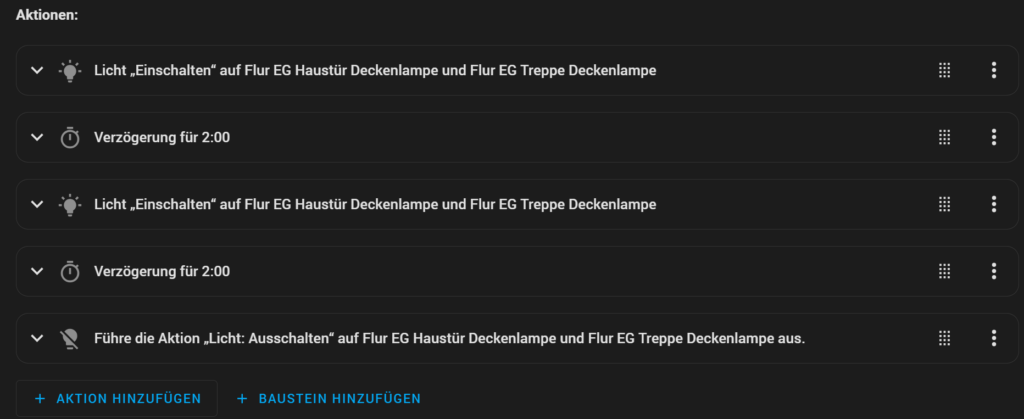
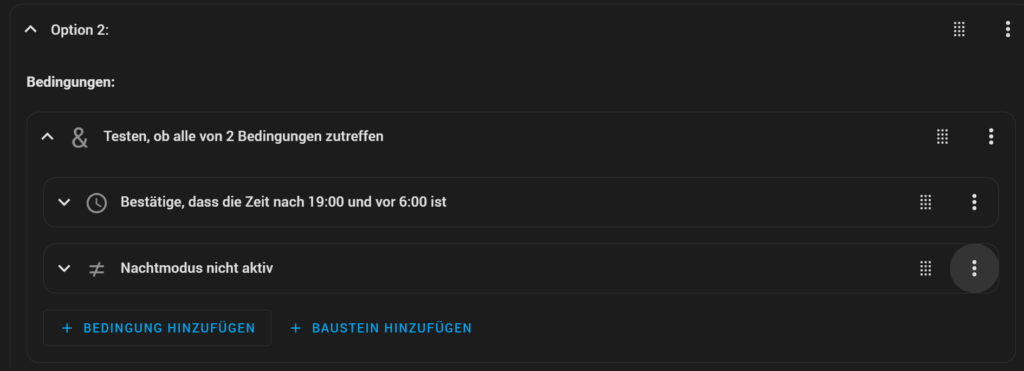
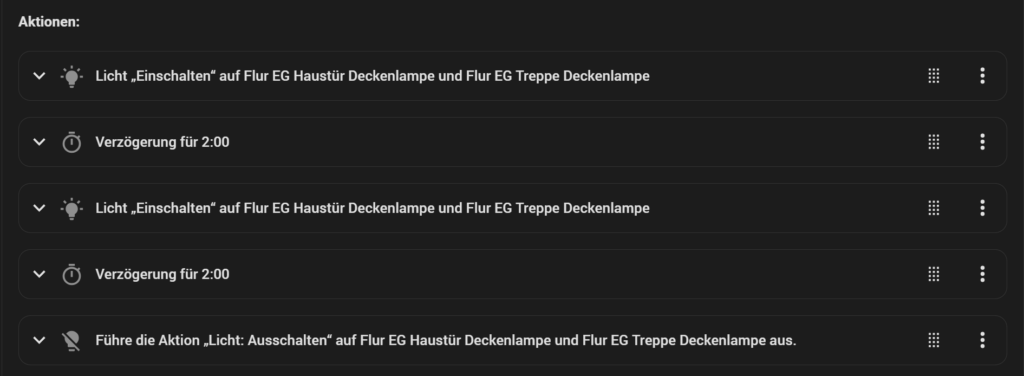
- Wenn es draußen dunkler als 150 Lux ist und der Nachtmodus nicht aktiviert ist, schalten sich die Lampen im Flur und an der Treppe mit 50 % Helligkeit und einer kühlen Lichtfarbe (6500 Kelvin) an.
- Nach 2 Minuten wird die Helligkeit der Lampen auf 1 % heruntergedimmt.
- Weitere 2 Minuten später werden die Lampen komplett ausgeschaltet.
- Aktionen nachts (zwischen 19:00 und 6:00 Uhr):
- Das Licht schaltet sich ebenfalls ein, aber mit einer wärmeren Lichtfarbe (2000 Kelvin) und auch hier mit 50 % Helligkeit.
- Nach 2 Minuten dimmt das Licht auf 1 % Helligkeit herunter.
- Weitere 2 Minuten später geht das Licht aus.
Der Modus „Restart“ bedeutet, dass die Automatisierung neu gestartet wird, wenn sie erneut ausgelöst wird, während sie noch aktiv ist.
alias: Bewegungsmelder Flur EG Video
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.bewegungsmelder_flur_treppenhaus_eg_occupancy
- binary_sensor.bewegungsmelder_flur_haustur_eg_occupancy
- binary_sensor.haustur_eg_contact
to: "on"
conditions: []
actions:
- choose:
- conditions:
- condition: and
conditions:
- condition: time
after: "06:00:00"
before: "19:00:00"
- condition: not
conditions:
- condition: state
entity_id: input_boolean.notify_night
state: "on"
alias: Nachtmodus ist nicht aktiv
- condition: numeric_state
entity_id: sensor.bewegungsmelder_flur_treppenhaus_eg_illuminance_lux
below: 150
sequence:
- action: light.turn_on
metadata: {}
data:
kelvin: 6500
brightness_pct: 50
transition: 2
target:
entity_id:
- light.flur_eg_haustur_deckenlampe
- light.flur_eg_treppe_deckenlampe
- delay:
hours: 0
minutes: 2
seconds: 0
milliseconds: 0
- action: light.turn_on
metadata: {}
data:
kelvin: 6500
brightness_pct: 1
transition: 2
target:
entity_id:
- light.flur_eg_haustur_deckenlampe
- light.flur_eg_treppe_deckenlampe
- delay:
hours: 0
minutes: 2
seconds: 0
milliseconds: 0
- action: light.turn_off
target:
entity_id:
- light.flur_eg_haustur_deckenlampe
- light.flur_eg_treppe_deckenlampe
data:
transition: 2
- conditions:
- condition: and
conditions:
- condition: time
after: "19:00:00"
before: "06:00:00"
- condition: not
conditions:
- condition: state
entity_id: input_boolean.notify_night
state: "on"
alias: Nachtmodus nicht aktiv
sequence:
- action: light.turn_on
metadata: {}
data:
kelvin: 2000
brightness_pct: 50
transition: 2
target:
entity_id:
- light.flur_eg_haustur_deckenlampe
- light.flur_eg_treppe_deckenlampe
- delay:
hours: 0
minutes: 2
seconds: 0
milliseconds: 0
- action: light.turn_on
metadata: {}
data:
kelvin: 2000
brightness_pct: 1
transition: 2
target:
entity_id:
- light.flur_eg_haustur_deckenlampe
- light.flur_eg_treppe_deckenlampe
- delay:
hours: 0
minutes: 2
seconds: 0
milliseconds: 0
- action: light.turn_off
target:
entity_id:
- light.flur_eg_haustur_deckenlampe
- light.flur_eg_treppe_deckenlampe
data:
transition: 2
mode: restart
Automatisierung 3 ( Level Komplexer)





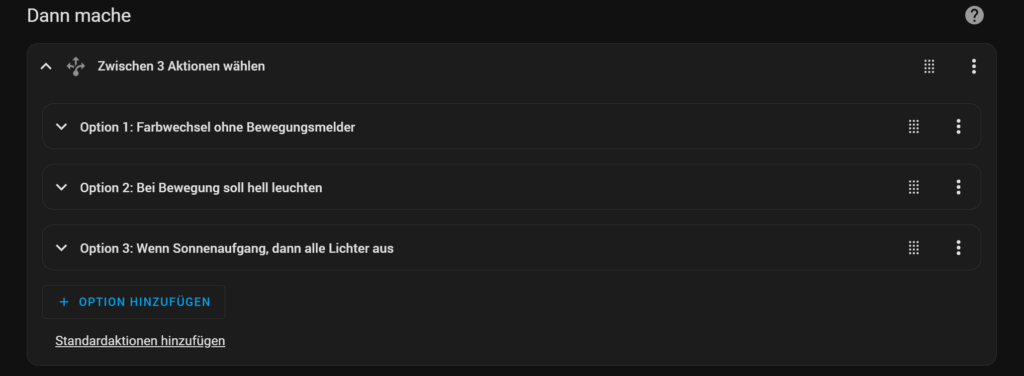
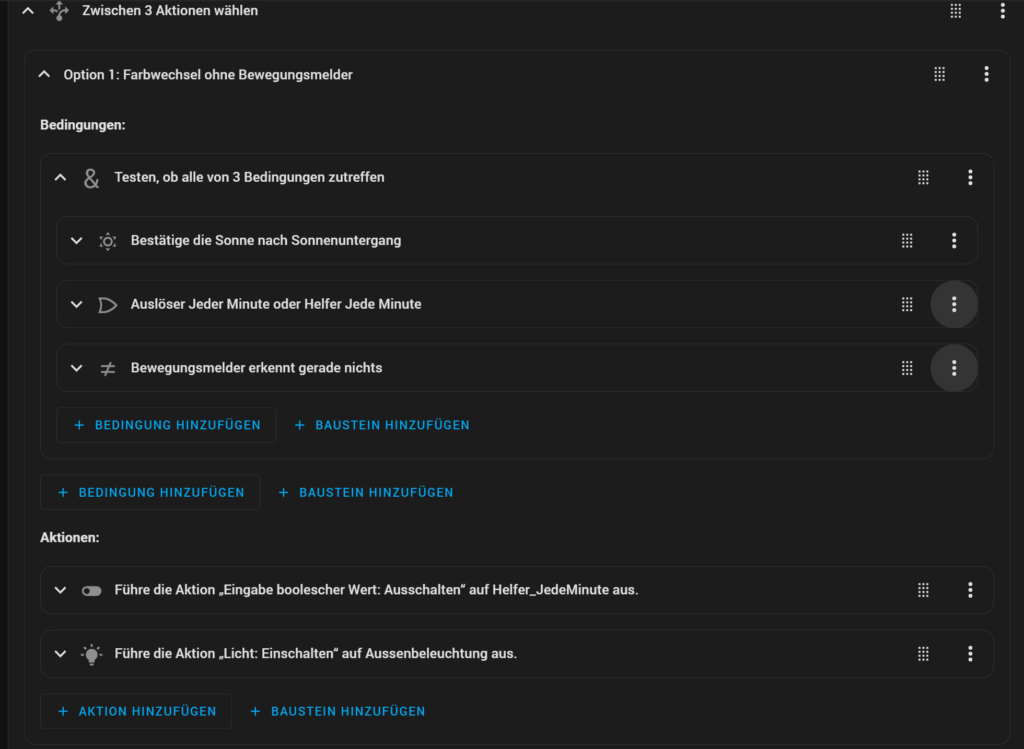
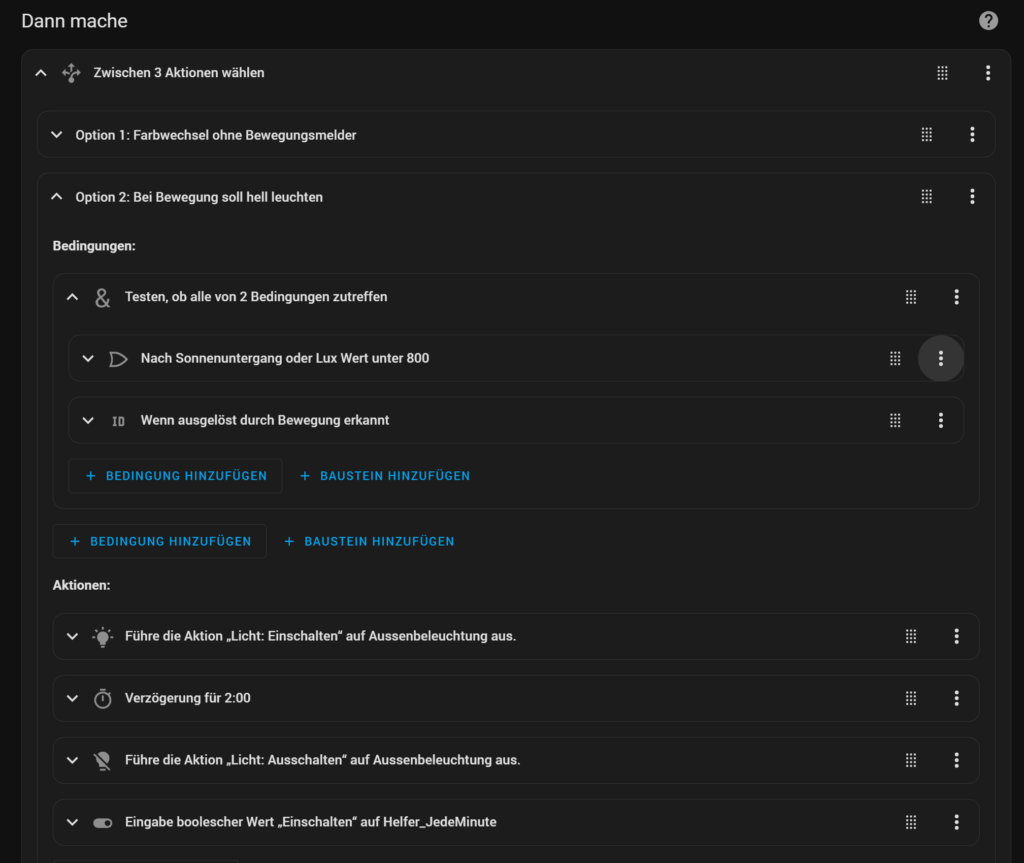
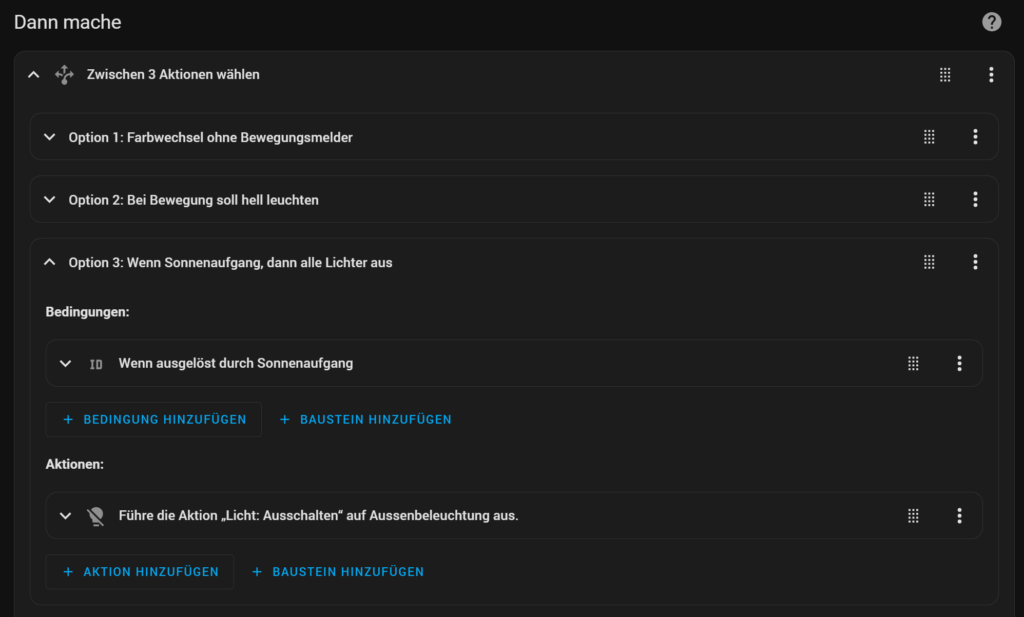
Diese Automatisierung steuert die Außenbeleuchtung und sorgt für einen ständigen Farbwechsel, schaltet aber bei erkannter Bewegung auf helles weißes Licht und schaltet es nach 2 Minuten wieder aus. Hier ist eine einfache Erklärung:
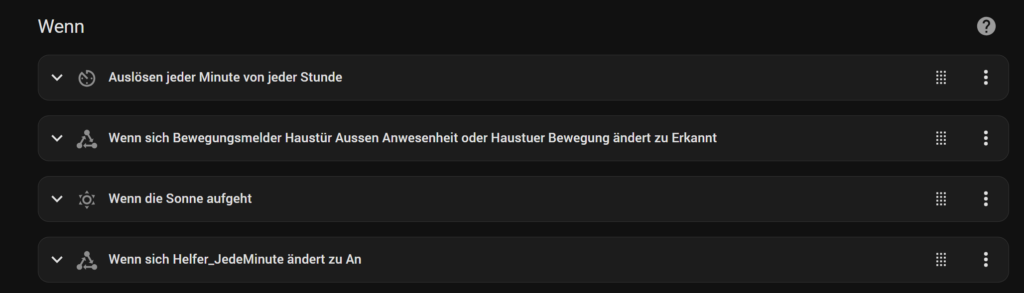
- Farbwechsel: Jede Minute (oder wenn ein spezieller „Helfer“ aktiviert ist) wechselt das Licht nach Sonnenuntergang die Farben. Es leuchtet mit 20 % Helligkeit und wechselt zufällig die Farben.
- Bewegung erkannt: Wenn eine Bewegung vor der Haustür erkannt wird (durch einen der Bewegungsmelder), schaltet sich das Licht auf 100 % Helligkeit und leuchtet in Weiß. Nach 2 Minuten wird das Licht wieder ausgeschaltet, und der Farbwechsel startet erneut.
- Sonnenaufgang: Bei Sonnenaufgang wird die Außenbeleuchtung komplett ausgeschaltet.
Die Automatisierung sorgt also für eine dynamische, farbenfrohe Beleuchtung in der Nacht und schaltet bei Bewegung auf weißes Licht, um besser sehen zu können.
Diese Automatisierung verwendet ein Template um einen Random Wert für die Beleuchtung zu finden:
rgb_color:
- "{{ (range(0, 256) | random) }}"
- "{{ (range(0, 256) | random) }}"
- "{{ (range(0, 256) | random) }}"
alias: Farbwechsel Aussen
description: >-
Automatisierung für ständigen Farbwechsel, schaltet bei Bewegung auf Weiß und
nach 2 Minuten wieder aus
triggers:
- id: Jede Minute
trigger: time_pattern
minutes: /1
- entity_id:
- binary_sensor.bewegungsmelder_haustur_aussen_occupancy
- binary_sensor.haustuer_bewegung
id: Bewegung erkannt
to: "on"
trigger: state
- event: sunrise
id: Sonnenaufgang
trigger: sun
- trigger: state
entity_id:
- input_boolean.helfer_jedeminute
to: "on"
id: HelferJedeMinute
conditions: []
actions:
- choose:
- conditions:
- condition: and
conditions:
- condition: sun
after: sunset
enabled: true
before: sunrise
- condition: or
conditions:
- condition: trigger
id:
- Jede Minute
- condition: trigger
id:
- HelferJedeMinute
alias: Auslöser Jeder Minute oder Helfer Jede Minute
- condition: not
conditions:
- condition: state
entity_id: binary_sensor.bewegungsmelder_haustur_aussen_occupancy
state: "on"
alias: Bewegungsmelder erkennt gerade nichts
sequence:
- action: input_boolean.turn_off
target:
entity_id:
- input_boolean.helfer_jedeminute
data: {}
- target:
entity_id: light.aussenbeleuchtung
data:
brightness_pct: 20
transition: 5
rgb_color:
- "{{ (range(0, 256) | random) }}"
- "{{ (range(0, 256) | random) }}"
- "{{ (range(0, 256) | random) }}"
action: light.turn_on
alias: Farbwechsel ohne Bewegungsmelder
- conditions:
- condition: and
conditions:
- alias: Nach Sonnenuntergang oder Lux Wert unter 800
condition: or
conditions:
- condition: sun
after: sunset
enabled: true
before: sunrise
- condition: numeric_state
entity_id: sensor.bewegungsmelder_haustur_aussen_illuminance_lux
below: 800
- condition: trigger
id: Bewegung erkannt
sequence:
- target:
entity_id: light.aussenbeleuchtung
data:
brightness_pct: 100
transition: 3
color_name: white
action: light.turn_on
- delay:
hours: 0
minutes: 2
seconds: 0
milliseconds: 0
- target:
entity_id: light.aussenbeleuchtung
action: light.turn_off
data: {}
- action: input_boolean.turn_on
metadata: {}
data: {}
target:
entity_id: input_boolean.helfer_jedeminute
alias: Bei Bewegung soll hell leuchten
- conditions:
- condition: trigger
id: Sonnenaufgang
sequence:
- target:
entity_id: light.aussenbeleuchtung
action: light.turn_off
data: {}
alias: Wenn Sonnenaufgang, dann alle Lichter aus
mode: parallel
max: 10